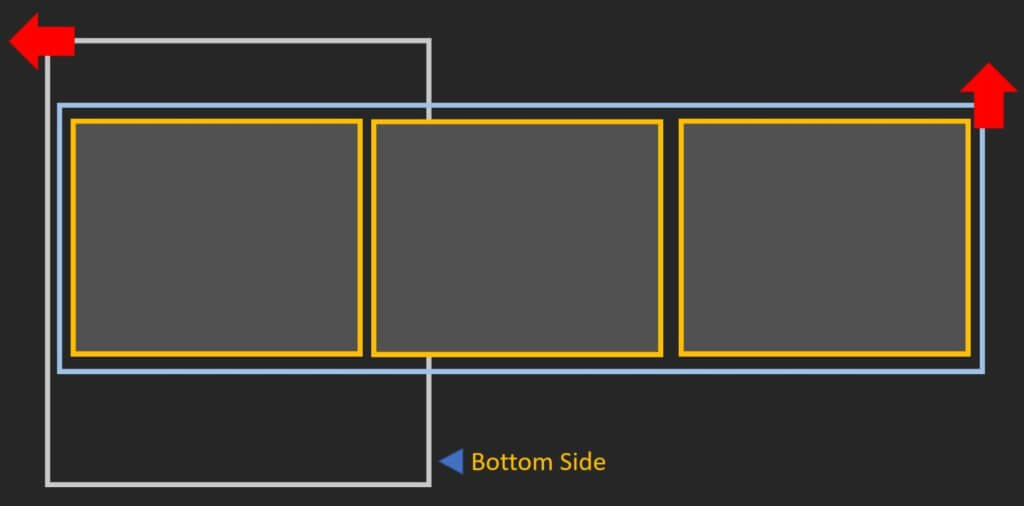
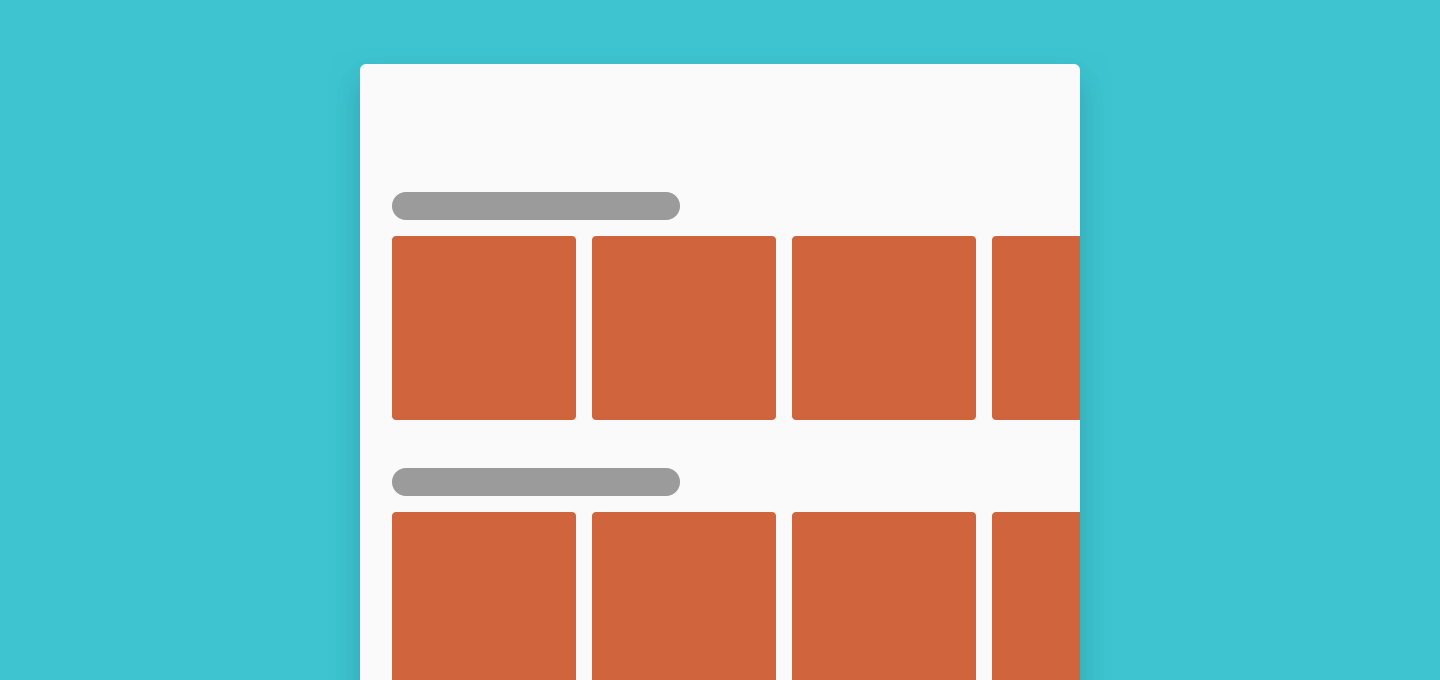
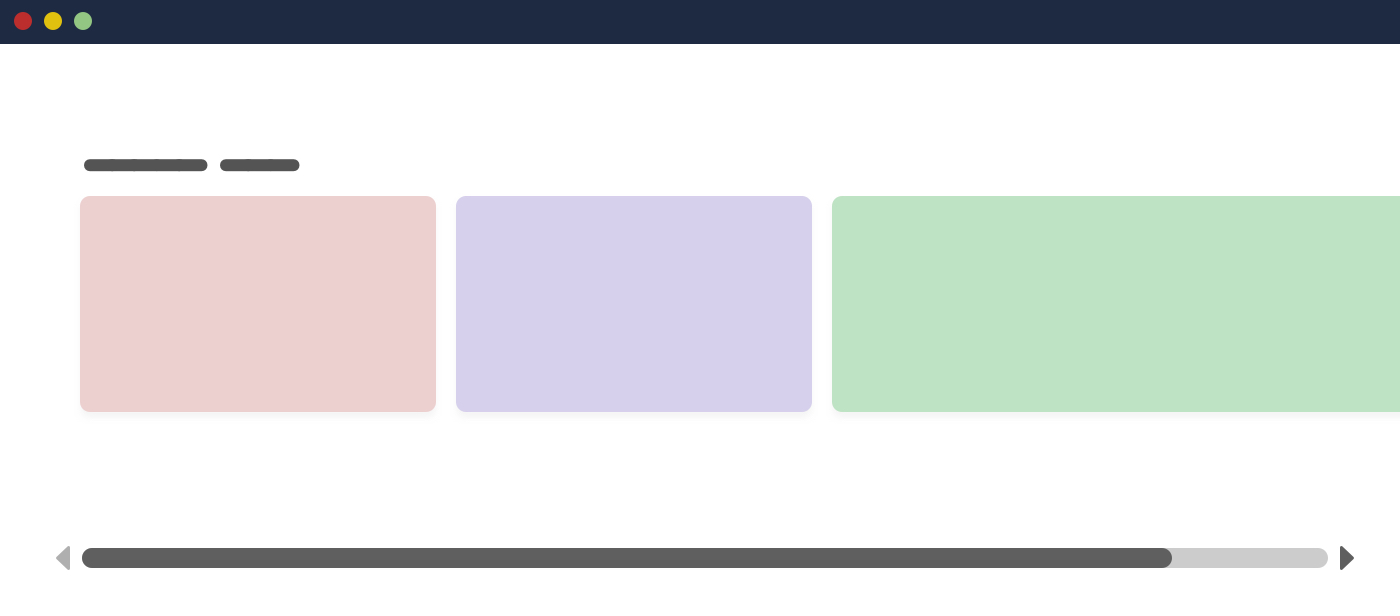
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1838/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

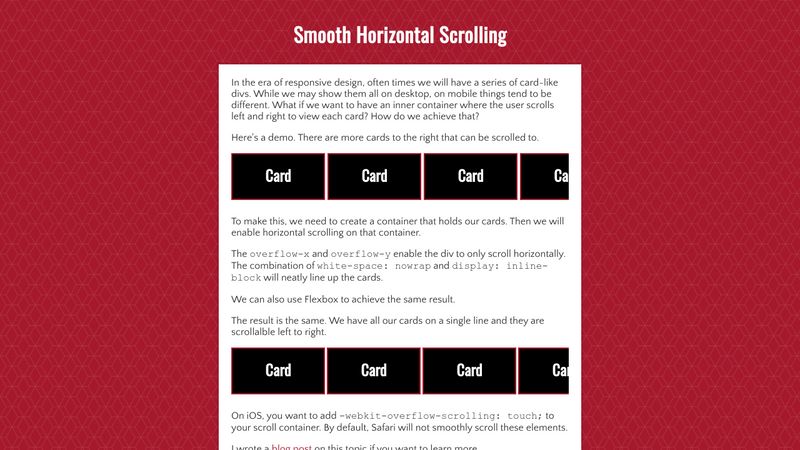
html - How do I allow horizontal scrolling only for a row of images and show overflow, without horizontally scrolling the rest of the page? - Stack Overflow

How to create horizontally scrollable sections with Flexbox | by Ohans Emmanuel | Flexbox and Grid | Medium
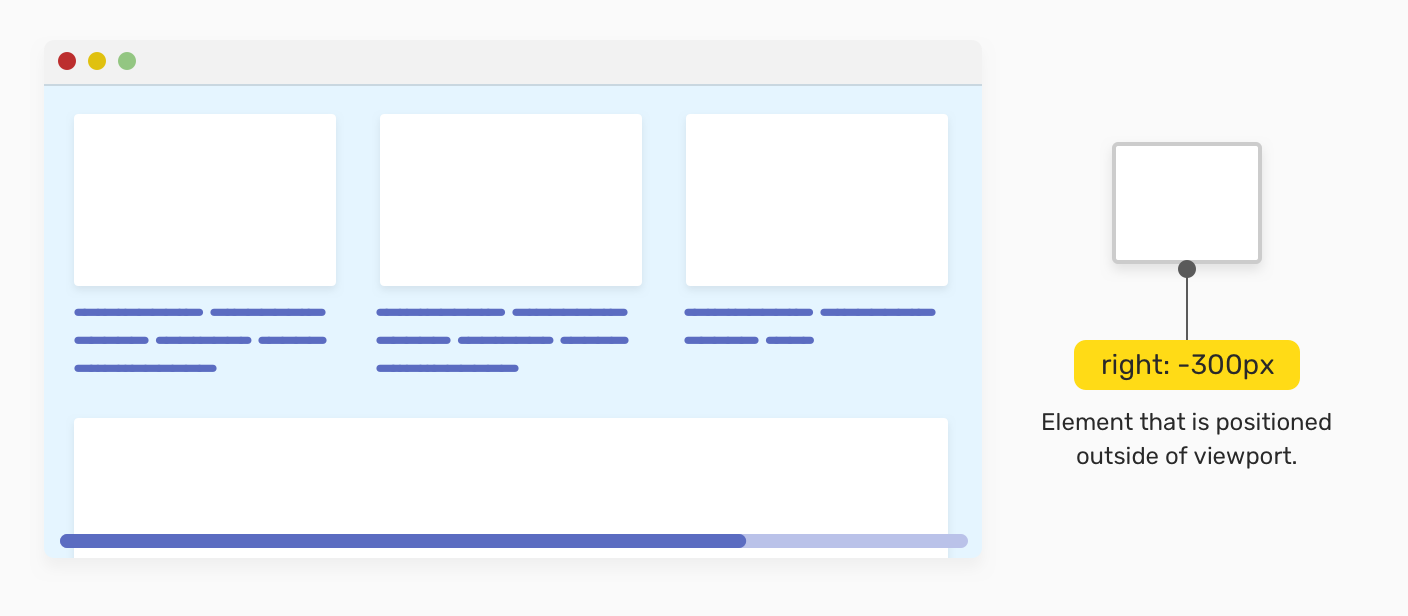
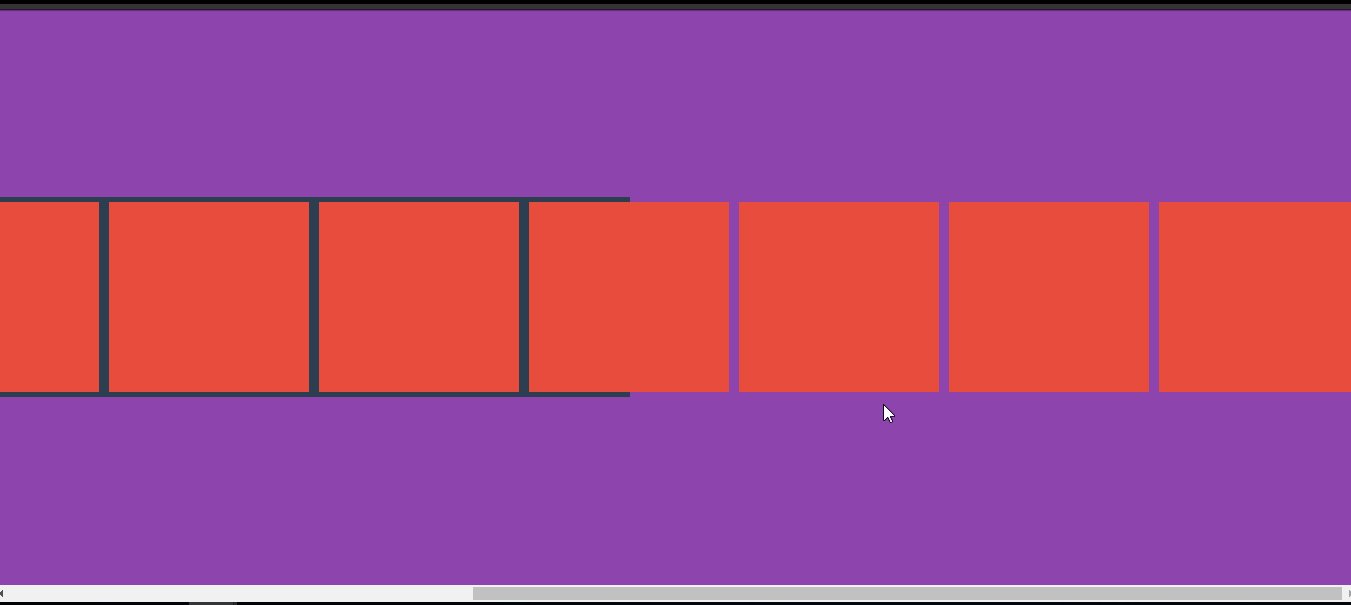
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1838/1*owfJDGpP-n707h-FZuDDKg.gif)